THE ADVENTURE PALS - PORTING TO CONSOLE VIA UNITY - PART 1
The Adventure Pals was released almost 10 months ago now - in April 2018. In this series of technical articles Matt will discuss how the existing game written in Haxe/OpenFL, was ported to Playstation 4, Xbox One and Switch using the somewhat unusual approach of going via Unity. Matt will cover the general approach and dive into some of the technical detail and interesting challenges that popped up along the way including the bizarre “giant tree mode”!
While the game took Massive Monster several years to develop from start to finish, the Unity and console conversion work started in January 2017 where it ran alongside the final game development and was finished in April 2018 when the game launched.
There were over 192 commits spanning 150+ man days of effort over this period and representing a significant contribution to the project - not simply a “porting” task. All releases of the game use our Unity conversion and optimisation with further work applied to target Microsoft Xbox One, Nintendo Switch and Sony PS4 and to pass certification.
So let’s get started at the beginning…
Sometime in mid 2016, Jay from Massive Monster got back in contact with me to revive a discussion we’d had a year or so before about using Unity to bring an existing title to console. The concept centered around the fact that Haxe could be cross compiled into C# and I’d had some experience cross compiling games many years back during the dawn of the mobile games industry.
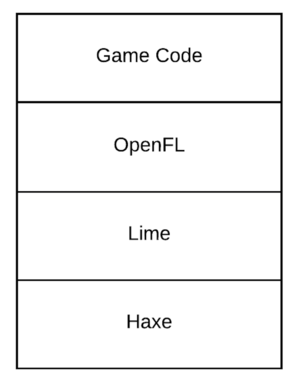
Haxe, OpenFL and Lime
Haxe refers to itself as “The Cross platform Toolkit”. This includes - the Haxe programming language, cross compiler, standard library and tools to allow developers to write applications or games in a nice, modern language which is then cross-compiled to each platform’s language de-riguer; allowing excellent performance with no overhead from a virtual machine.
But Haxe by itself doesn’t include everything needed to write a game, you also need rendering, I/O etc. This is where OpenFL and Lime come in.
OpenFL is a framework for Haxe which mirrors the Adobe Flash API. Therefore Haxe/OpenFL is a very popular combination for developers migrating away from Flash, as Massive Monster were with The Adventure Pals. It’s also a great cross platform framework for building new games. One of the most notable titles in the recent times being Papers Please by Lukas Pope.
OpenFL actually uses a library called Lime to abstract the platform specific functionality. Rendering, timers, I/O etc.
Given this stack was designed to be portable in the first place, we started off attempting to port this to Unity as a target. After a few weeks it became clear this was a pretty big task. Most games tend to use a very specific subset of any platform and to get even basic things working we were having to port large chunks of related but unused functionality just to get simple things running. Eventually that approach would probably reach a critical mass - but we didn’t have that long. So a different approach was needed.
The Right Abstractions
Many years previous to all this. I had worked at leading UK independent mobile games studio IOMO. As well as writing all our racing games (a topic for another time) I ended up leading the development of the porting framework we used to allow us to write high quality titles across the then diverse range of Java J2ME handsets.
At the time we were actually starting to expanding beyond J2ME devices to platforms requiring C++ or C# and one of our sister companies supplied a Java->C cross compiler. There were no mature cross-platform rendering layers suitable for the performance constraints of mobile at the time. Typically therefore, there was significant difference in how each game rendered for ultimate performance.
To accommodate this, the “platform” abstraction I designed was actually split into 2 levels:
Core functions shared by all games which we called “The Framework” e.g. app life-cycle, resource handling, localisation.
Game specific functions, usually dominated by rendering but covering some other areas.
The game logic was then cross compiled from Java to C++ using the platform specific underlying layers.
The Adventure Pals was no different to our Java games of the time in that the majority of the game was implemented on top of a core set of game specific functions, which if converted would allow us to port the game with a fraction of the effort.
Given we’d demonstrated the cross compiler of Haxe, all we had to do was resurrect this approach and port the game specific rendering functions to Unity and we’d hopefully start to see some output!
Proof of Concept
The initial rough proof of concept was created as:
class Game {
private var sprite:Sprite;
private var movie:Movie;
private var speed:Int;
public function new() {
speed = 5;
sprite = new Sprite();
movie = new Movie();
}
public function Update():Void {
sprite.x += speed;
if(sprite.x > 160.0 || sprite.x < -160.0) {
speed = 0-speed;
}
sprite.Update();
}
}
The extremely basic Haxe app above, bounced a single sprite around the screen with a movie as a background.
The Haxe Cross Compiler then did most of the hard work with the main “game logic” file being output in C# very easily.
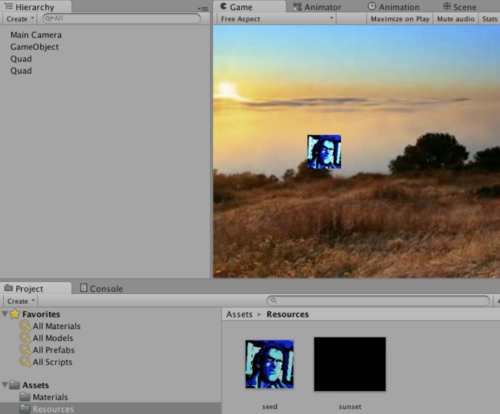
In a Unity scene a C# script re-implemented the sprite plotting function, this time actually updating a simple 2D Sprite in the Scene. A further C# script served to bootstrap everything and call the apps Update() function each frame.
This was all very straightforward, the cross-compiled Haxe could access functions defined directly in Unity C# by using an extern class defined with the @native annotation.
You could either create these classes to expose existing UnityEngine methods to Haxe or to expose custom written C# and we ended up using a mix of both for various reasons. The example above shows a Haxe interface to the Unity Spine implementation. Notice that Haxe defaults to double-precision floats so the Single type is equivalent to C# Float.
@:native("UnitySpine") extern class UnitySpine extends Object {
function new(dataAssetName:String, x:Single, y:Single, parent:GameObject):Void;
function SetAnimation(mix:Int, anim:String, loop:Bool ):Void;
function AddAnimation (mix:Int, anim:String, loop:Bool, delay:Int):Void;
function setBonePosition(_name:String, x:Single, y:Single):Void;
function setPosition(x:Single, y:Single, sx:Single, sy:Single):Void;
function setLayerOrder(layerOrder:Int, z:Single):Void;
...
...
}
The First Run
The next stage was to get the entire set of source code for the game to compile and “run” in Unity. This was a laborious task, implementing stubs for all the elements which would need to be ported to Unity and slowly fixing bugs until the code would compile completely. A few debug trace calls were added to the main Haxe game loop to allow a measure of “success”:
Main.hx: The Adventure Pals - Unity Game - Version 0.0.1Title.hx: start() calledAll of the initial port to Unity was done on an Mac OS X machine. The Haxe code itself did require some modifications to make it more suitable to port. An editor with good refactoring support is a must here. At the time the only real option for OS X was an old version of IntelliJ IDEA and an outdated plugin. However now it seems that the Haxe plugin has good support for current versions.
Esoteric Spine
The final thing to fall into place was that The Adventure Pals was written using Esoteric’s Spine library for the majority of the animations. As luck would have it there was a Unity port with an almost identical API. Within a day spent at the Massive Monster offices we managed to go from the first run to an almost completely rendered and animated title screen. Here’s the very first video that we took of this to show the other members of Massive Monster situated around the globe:
From then on time was spent replacing the stubs with real implementations in Unity. Getting all of the various elements to line up correctly on screen and within each frame was a time consuming process given some were rendered in fundamentally differently ways. However soon, we had broken the back of it.
Next time we’ll start to talk about some of the challenges getting to a fully playable state while allowing Massive Monster to finish development in Haxe, but output in Unity and utilise effects and items from the Asset Store...